Here we are creating a Frontend image to be used in the Launch Template while creating a Highly Available, Fault-tolerant, E-Commerce web Application Deployment in AWS
Create Frontend Image for HA 3-tier E-Commerce web Application
Overview of the Steps:
Step 1: Create an AWS Linux machine using AWS Linux AMI
Step 2: Install GIT, NPM, NVM , Angular and Nginx
Step 3: Download Code and install node modules
Step 4: Changes related to running the application in the Production environment.
Step 5: ng-build the code and Nginx setup
Step 6: Start the Application frontend
Step 7: Check the application in the web-browser and create AWS Image
Step 1: Create an AWS Linux machine using AWS Linux AMI, using instance type t2.small ( 1 CPU and 2 GB memory) or some higher configuration machine.
Note : While creating an instance for the image creation process, we can use VPC which we have created, any public subnet and frontend security group.
- Install GIT: yum install git
- Install NPM: yum install npm
- Install Nginx: yum install nginx
- Install Node Version Manager: curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.38.0/install.sh | bash
- run the command: source ~/.bashrc
- Install Node version 16 and use it :
nvm install 16
nvm use 16
- Install Angular: npm install -g @angular/cli@14
Step 3: Download Code and install node modules
- cd /home
- mkdir webapp
- cd webapp
- git clone https://github.com/devopsenlight/web-app-deployment-on-cloud.git
- Install node modules for frontend
cd /home/webapp/web-app-deployment-on-cloud/client
npm install
Step 4: Changes related to running the application in the Production environment.
Edit environment.prod.ts file
cd /home/webapp/web-app-deployment-on-cloud/client/src/environments
vi environment.prod.ts
[root@ip-172-31-80-191 environments]# cat environment.prod.ts
export const environment = {
production: true,
apiUrl: 'http://back.techiematerials.com/api/v1/',
};
In the above environment.prod.ts file, we are using domain “back.techiematerials.com” as our test domain name. You can use any domain of your choice or if you don’t want to buy a domain you can simply use the load-balancer URL.
Step 5: ng-build the code and Nginx setup
First cd to client (frontend code directory ) and run command “ng build –prod” to build the code.
cd /home/webapp/web-app-deployment-on-cloud/client/
ng build --prod
Running above command will create “dist” folder in the current directory.
Then we need to perform nginx setting
For the nginx setting, we need to update the file /etc/nginx/nginx.conf, please use the below content to update this conf file.
cat /etc/nginx/nginx.conf
user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log notice;
pid /run/nginx.pid;
# Load dynamic modules. See /usr/share/doc/nginx/README.dynamic.
include /usr/share/nginx/modules/*.conf;
events {
worker_connections 1024;
}
http {
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
tcp_nopush on;
keepalive_timeout 65;
types_hash_max_size 4096;
include /etc/nginx/mime.types;
default_type application/octet-stream;
include /etc/nginx/conf.d/*.conf;
server {
listen 80 default_server;
listen [::]:80 default_server ipv6only=on;
location / {
root /home/webapp/web-app-deployment-on-cloud/client/dist/client;
index index.html;
try_files $uri $uri/ /index.html;
}
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
error_page 404 /404.html;
location = /404.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}
}
Step 6: Start the Application frontend
- Start Frontend
systemctl start nginx – ( to start the nginx)
systemctl enable nginx – ( to enable the nginx service)
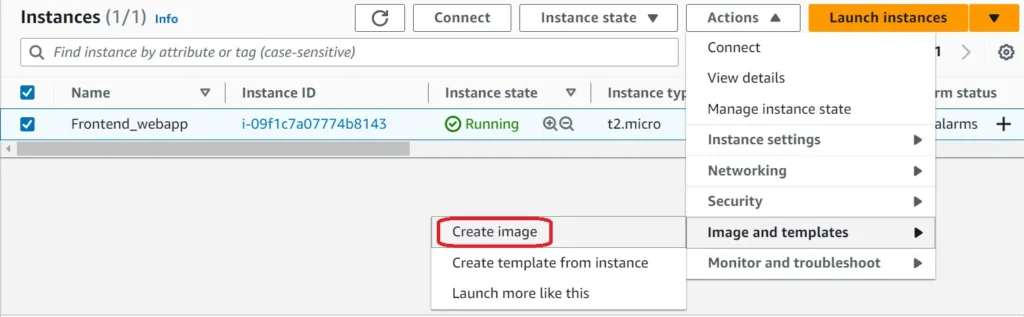
Step 7: Check the application in the web-browser and create AWS image
ec2-35-175-245-177.compute-1.amazonaws.com (Use your own Amazon ec2 Public IPv4 DNS name)
Then create an AWS image from the AWS console – EC2 section.
That’s all, it’s done.
Please write your comments/queries below “or” Contact-Us

Its awsome project